Отзывчивость и минимализм на сайте стал весьма популярен в последние годы, дизайнеры придумывают новые, неординарные решения для сайта, с новой концепцией построения навигации, разнообразной цветовой палитрой и прочими фишками, чтобы завлечь пользователя и в дальнейшем привлекать новых, благодаря
Мы рассмотрим интересный эффект, а именно анимированную подгрузку элементов страницы для сайта с помощью javascript. Данная прокрутка будет напоминать скроллинг от интернет-гиганта Google. В чем же заключается идея спросите Вы, идея состоит в том, что у нас на странице есть блоки, в которых
Параллакс одна из самых просматриваемых тем в последнее время на просторах интернета, это не удивительно, такая реализация контента на странице сайта весьма радует глаз пользователей, не на каждом сайте можно такое увидеть, а наших людей, да как и всех остальных, очень цепляет нечто новое и
Мне всегда нравилась цифровизация на сайте, чтобы пользователь мог наглядно просматривать свои действия, в данном уроке мы рассмотрим один из таких вариантов, а именно создание электронной клавиатуры,которая будет отображать ввод текста, выделяя нажатые клавиши на ней. Клавиатура выполнена в двух
Вы замечали, что некоторые дизайнеры подходят к созданию своего проекта крайне скрупулезно, каждая деталь проработана до мелочей,задумки воплощены в совершенстве. К чему я все это, а к тому, что дизайнеры умудряются изменить даже стандартные элементы на сайте, такие как прокрутка, режим просмотра,
Да здравствуют неудержимые 90-е, когда для того, чтобы поиграть в любимую приставку нужно было выстоять в очередь до телевизора, а затем пол часа еще искать канал, где именно ловит сигнал приставки. Но прогресс не стоит на месте, если раньше, знаменитая gta san andreas с трудом загружалась в
Не спорю, отсутствие на сайте подсказок не так уж критично, но бывают такие моменты когда они просто необходимы, к примеру вывести быструю информацию о состоянии заказа, или указать пользователю на его ошибку при заполнении анкеты при регистрации. Такие мелочи позволяют удержать пользователя на
Параллакс один из самых красивых эффеков в современном сайтостроении, простота, и необычность эффекта заставляет посетителя восхищаться такой изюминкой. Мы много уделяем внимания данной теме, и она все больше набирает обороты в читаемости. В данном уроке мы рассмотрим один из достаточно простых
На любом сайте можно встретить множество изображений, последней тенденцией стало полноэкранные слайды, которые можно с легкостью переключать, при этом слайды во весь экран не требуют множества ресурсов. В данном уроке мы рассмотрим весьма интересную, на мой взгляд, галерею которая использует
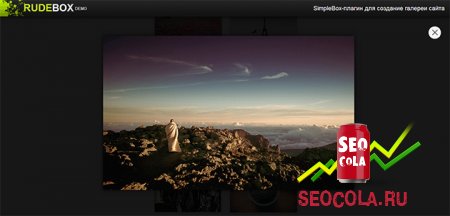
Все Вы видели, красивую галерею, которая отображается в модальном окне с затемнением фона, но не так часто вы встречали креативно стилизованную подобною галерею. В данном уроке мы рассмотрим, как создать с помощью замечательного плагина SimpleBox отображения изображений с подгрузкой в так
Продолжаем тематику красивых фонов для сайта, и в данном уроке мы рассмотрим еще один замечательный пример реализации объемного фона. Идея состоит в построении сетки из квадратов, которые будут двигаться в бесконечном цикле, при этом постепенно изменяя угол вращение и блика на кубиках, что будет
Как часто случалось, что Вы забывали пароль на сайте? думаю с каждым случалась такая ситуация, но менее того, Вас перебрасывает на следующую страницу для восстановления, а затем на следующую, и так множество раз, меня это раздражает, ведь почему недьзя все сделать быстро, не переходя на лишние
Мы продолжаем рассказывать об играх созданные с помощью js и css и прочих популярных языках программирования веб-дизайнеров. Сегодня речь пойдет об увлекательной игре которая стала настоящим хитом на всех мобильных устройствах, а именно 2048. Кто не знает, 2048 - это логическая игра, написанная
Вы часто задумывались над тем, как красиво оформить видео-проигрыватель на своем сайте, при это не использовать стандартные проигрыватели такие как youtube или vimeo, ведь их родные видео-проигрыватели не обладают необходимой кастомизацией которая порой так необходима для разработчика, тогда
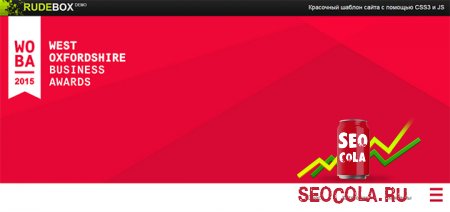
Мы продолжаем разрабатывать красочные шаблоны для сайта, именно это мы рассмотрим в сегодняшнем уроке. Мы предоставим Вам весьма красочный шаблон, с интересным подходом реализации навигации, вернее даже концептуальным, частичный блок будет скрыт от просмотра, после нажатия блок будет сдвигать весь