Иногда возникает необходимость сделать индикатор загрузки, это необходимо, чтобы подать пользователю всю информацию сразу, а не частично, пока страница загружается. Такой прием часто используется на "тяжелых" сайтах, уведомляя посетителя, что сайт загружается с помощью индикатора. В сегодняшнем
В данном уроке мы рассмотрим достаточно простой элемент для сайта, но это так кажется на первый взгляд, дело в том, что не все вкладки работают автономно, и способны подгружать контент автоматически, при этом не происходит выделение желаемой вкладки, в данном уроке мы совместим все те элементы,
Вы встречали сайты, которые встречают Вас страницей оглавлением для всего сайта? Лично я не раз сталкивался с подобными элементами, и сказать честно-они мне чертовски нравятся, они доставляют мне ощущение завершенности, перфекционизма, и я совсем не преувеличиваю, так считают много моих коллег
Думаю каждый из Вас но хоть раз сталкивался с ситуацией, когда необходимо создать объемный текст, при этом прибегнув к минимальным усилием и затрате времени. Думаю Вы со мной согласны. В данном уроке мы рассмотрим процесс создание достаточно простого эффекта объемности текста, в котором данная
Меню сайта несомненно является важнейшей его частью, но зачастую навигация совсем не выделяется на сайте, из-за чего сайтовладелец теряет драгоценные просмотры своего сайта. Но что, если Вы хотите, чтобы навигация всегда была на виду, при этом не загружала визуально сайт, скажете это не возможно?
Как часто Вы сталкивались с проблемой, когда необходимо организовать контактную информацию на сайте, но Вы не знали как это правильно, а главное красиво сделать? Я думаю у каждого разработчика бывает такой период, что он не хочет повторяться, а реализовать нечто новое и интересное, которого нет ни
Слайдеры очень часто используются на сайтах, где необходимо преподать нечто важное, при этом сохранив место, и не нагружая визуально сайт. Мы уже не раз публиковали различные вариации слайдера, но сегодня мы рассмотрим минималистичный слайдер. Идея состоит в том, чтобы организовать отображение
Каждое изображение на сайте должно быть креативно оформлено, это придает особенный стиль для Вашего сайта, просто вытянутая картинка из интернета и вставлена в Ваш сайт ничем не удивит Вашего пользователя, по этому необходимо придумать нечто свое, уникальное, чем Ваш сайт будет отличаться от
Все вы, наверняка, сталкивались с главным вопросом при оформлении сайта, а именно какую навигацию оформить для сайта. Ведь навигация на каждом ресурсе должна быть уникальной и нести нечто новое и привлекательное для сайта. Это будет интересовать пользователя, а Вам повышать просматриваемость
Красивый дизайн позитивно сказывается на сайте, кроме этого филигранная работа дизайнеров не знает границ, иногда дизайнерам проще написать иконку в стилях, чем создать ее в графическом редакторе, именно об этом будет наш сегодняшний урок, в котором рассмотрим процесс построение иконок и реализация
Практически каждый сайт содержит переадресацию на другие источники, но разработчики умудряются не просто закрыть ссылку от индексации, но и стилизовать отдельную временную страницу, которая будет перебрасывать, на которой можно разместить много информации, или например рекламы, такой ход стал
В последнее время разработчики прибегают к весьма креативным решениям анимации реализованной не с помощью тяжелых скриптов, изображений, а при помощи обычных стилей, которые способны получить весьма увлекательную анимацию. В данном уроке мы рассмотрим одну из таких анимаций, идея состоит в том, что
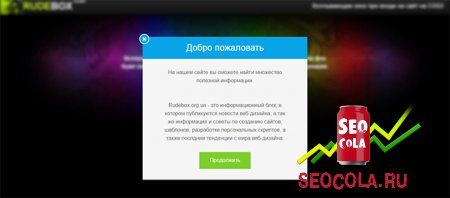
На многих сайтах реализована функция всплывающего окна при входе на сайт. Такой элемент позволяет преподнести посетителю необходимую информацию, которая, на мнение, автора, является ценной для посетителя или на оборот-предупреждающей. В данном уроке мы рассмотрим как реализовать такое всплывающее
Наверняка вы встречали такой занимательный эффект как живые фотографии, когда фокус приведен только на один подвижный объект, такой эффект нельзя пройти стороной. Мы бы, сегодня, хотели рассказать и поделиться способом реализации такой функции для Вашего сайта, обратите внимание, что мы будем
Мы часто сталкиваемся с проблемой организации изображений на сайте, зачастую это связано с малым количеством опыта веб-мастера, но мы хотим сегодня показать достаточно простое решение, а именно как можно креативно оформить изображение с эффектом "до" и "после" при наведении курсора мыши.